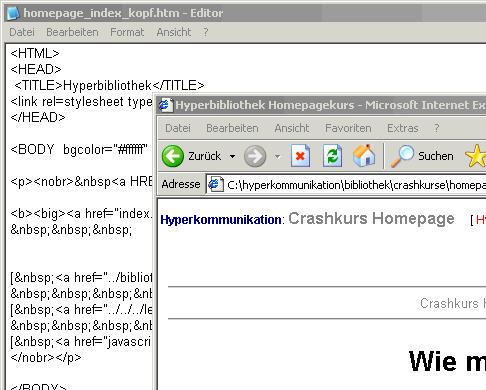
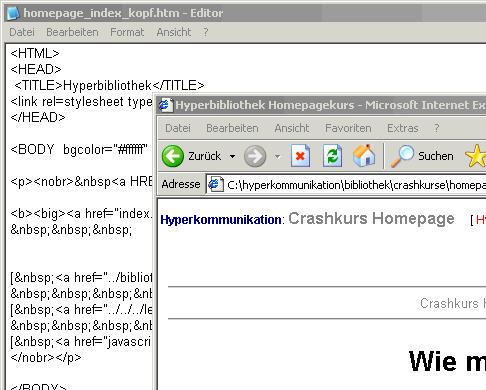
 Ich kann die Datei - wie in nebenstehender Abbildung gezeigt - entweder im Editier-Programm (ein gewöhnliches Textbearbeitungsprogramm) oder im Browser betrachten.
Ich kann die Datei - wie in nebenstehender Abbildung gezeigt - entweder im Editier-Programm (ein gewöhnliches Textbearbeitungsprogramm) oder im Browser betrachten.HTML steht für Hyper Text Marker Language. Das ist eine Menge von Formatierungsbefehlen (Steuerzeichen), die im WWW verwendet wird. Das WWW beruht auf einer Technik, in welcher ASCII-Text-Dateien durch einen Browser betrachtet werden. Die Text-Dateien enthalten den sogenannten HTLM-Quelltext (Source-Code) mit den HTML-Befehlen, der im Browser "interpretiert" dargestellt wird.
 Ich kann die Datei - wie in nebenstehender Abbildung gezeigt - entweder im Editier-Programm (ein gewöhnliches Textbearbeitungsprogramm) oder im Browser betrachten.
Ich kann die Datei - wie in nebenstehender Abbildung gezeigt - entweder im Editier-Programm (ein gewöhnliches Textbearbeitungsprogramm) oder im Browser betrachten.
Damit ich im Browser beispielsweise einen Titel sehe, muss die Datei im Quelltext einen entsprechenden HTML-Befehl enthalten. Alle HTML-Befehle haben dieselbe Form:
Sie bestehen aus zwei gleichen sogenannten tag's (Steuerzeichen, Kennzeichnungen), wobei der hintere, abschliessende Tag zusätzlich einen "slash" (Schrägstrich) enthält. Die Tags bestehen aus einem oder mehreren Zeichen in eckigen Klammern, beispielsweise <H2> ist der Befehl für eine bestimmte Titel-Schrift.
Das Prinzip mit den Steuerzeichen stammt von WordPerfect. Die Trennung des Browsers vom Editor ist wohl die Erfindung von ... Moziala?
Im Homepage-Crashkurs werden die wesentlichen Dinge rasch lernbar dargestellt.
Unter: Self-HTML ist die ganze HTML (und noch vieles mehr) hervorragend und vollständig dokumentiert - mit Beispielen zum Kopieren.
Self-HTML (lokal mit PW)
Zeichen im html (aus Self-HTML)
HTML-Validator World Wide Web Consortium (W3C)
Die Hypertext Markup Language (englisch für Hypertext-Auszeichnungssprache), abgekürzt HTML, ist eine textbasierte Auszeichnungssprache zur Strukturierung elektronischer Dokumente wie Texte mit Hyperlinks, Bildern und anderen Inhalten. HTML-Dokumente sind die Grundlage des World Wide Web und werden von Webbrowsern dargestellt. Neben den vom Browser angezeigten Inhalten können HTML-Dateien zusätzliche Angaben in Form von Metainformationen enthalten, z. B. über die im Text verwendeten Sprachen, den Autor oder den zusammengefassten Inhalt des Textes.
HTML wird vom World Wide Web Consortium (W3C) und der Web Hypertext Application Technology Working Group (WHATWG) weiterentwickelt. Die aktuelle Version ist seit dem 14. Dezember 2017 HTML 5.2,[4] die bereits von vielen aktuellen Webbrowsern und anderen Layout-Engines unterstützt wird. Auch die Extensible Hypertext Markup Language (XHTML) wird durch HTML5 ersetzt.[5]HTML dient als Auszeichnungssprache dazu, einen Text semantisch zu strukturieren, nicht aber zu formatieren.[6] Die visuelle Darstellung ist nicht Teil der HTML-Spezifikationen und wird durch den Webbrowser und Gestaltungsvorlagen wie CSS bestimmt. Ausnahme sind die als veraltet (englisch deprecated) markierten präsentationsbezogenen Elemente.
|
Stefan Münz schreibt zum 20. Geburtstag: Heute auf den Tag ist es so weit: SELFHTML wird zarte 20. Entstanden war die Version 1.0 eigentlich schon im Februar/März 1995, aber dann erforderten berufliche Aufgaben meine Aufmerksamkeit, und ich kam erst Ende Mai, Anfang Juni dazu, die letzten offenen Punkte einzuarbeiten. So viel war es ja eigentlich gar nicht, und Input war, obwohl es das Web bereits gab, sowieso noch vergleichsweise rar. Erstveröffentlicht wurde SELFHTML 1.0 am 4.6.1995 übrigens nicht im Web, sondern in CompuServe. Von dort gelangte es dann jedoch schnell in die Tüftelstuben eines Webspace-Providers, der das Ding dahin brachte, wo es hingehörte. Mittlerweile hat SELFHTML aufgehört, in Versionen zu existieren. Heute ist es ein Wiki, das fortlaufend weiterentwickelt, präzisiert und verbessert wird. Mehr dazu und zur Entwicklung des Web in diesen 20 Jahren gibts in einem Artikel zu lesen, den ich als Gastautor fürs SELFHTML-Blog geschrieben habe: ?
|
Anmerkungen:
Formatierungsbefehle werden in jeder Textbearbeitungssoftware verwendet, mit welcher man Dokumente und Schriften formatieren kann. In den Textbearbeitungsprogrammen der 1. Generation waren die Formatierungsbefehle am Bildschirm sichtbar (etwa Script auf VMS), in der 2. Generation kam das wisiwig (what you see is what you get) als Option (etwa Word Perfect), die Formatierungen waren beim Schreiben sichtbar, man konnte sich anzeigen lassen, wie das Dokument gedruckt wird. In der 3. Generation wurden die Formatierungsbefehle wurden versteckt (MS-Word).
Im Web-Browser hat man immer eine "interpretierte Sicht auf eine Text-Datei, die Quelltext (Sourcecode) heisst. Die im Browser betrachtenten Dateien heissen [name].htm, beispielweise "todesco.htm". Es sind Text-Dateien in "Nur-Text"- oder ASCIIFormat, die man mit jedem Textbearbeitungsprogramm schreiben kann.
Hinweis: In der PC-Welt heissen die Dateien [name].htm und in der Apple-Welt heissen sie [name].html (mit "l"). Alle Web-Browser verstehen beide Namen, sie finden die Dateien aber nur mit dem richtigen Namen.
(noch mehr darüber).
HTML-Validator: validator.w3.org
CSS-Validator: jigsaw.w3.org/css-validator
Link-Tester: validator.w3.org/checklink
Versionen von HTML und CSS
(spezifiziert durch W3-Konsortium)
1990: HTML 1.0 1996: CSS 1.0
1995: HTML 2.0 1998: CSS 2.0
1997: HTML 3.2
1998: HTML 4.0
1999: HTML 4.01
2000: XHTML
HTML5 seit 28.10.2014
EditPlus
Ist Shareware, aber die paar Euro für die Vollversion lohnen sich. Extrem schnell, kommt auch mit hunderten gleichzeitig geöffneten Dateien klar, kann darin in Sekundenschnelle suchen/ersetzen, auch mehrzeilig und mit regulären Ausdrücken. Er kann Zeilen sortieren, auch ...(Tipp von S. Münz)